微信公众号支付开发流程(java版)
电脑杂谈 发布时间:2020-06-09 22:31:09 来源:网络整理
文章有问题,请纠正我. 如果您喜欢在微信上阅读,还可以关注我的微信公众号: 熟练学习Java并获得高质量的学习资源.
首先,我们进入微信支付官方文档的开发步骤,以检查所需的设置.
[图像上传失败...(image-5eb825-1531014079742)]

由于微信支付需要更高的权限,因此只有授权的服务号码才有权使用微信支付界面,这对我们来说很难申请,因此我们需要从其他朋友那里借用帐号.
进入文档的业务流程部分,检查微信支付流程(我认为仍然需要非常仔细地理解和检查,这有助于您了解微信开发流程.
然后微信支付java开发详细,在访问微信支付界面时需要传递许多参数,请参见统一订单

[图像上传失败...(image-df7051-1531014079742)]
在检查了上面的WeChat Pay的正式文档后,我相信您应该对此有一定的了解,但是仍然觉得WeChat Pay的开发非常麻烦,因此我们将使用第三方SDK进行开发.
这是公共帐户付款,我们使用best-pay-sdk,此SDK使用PayRequest和PayResponse对请求接口和相应结果进行很多封装,需要动态传递的主要参数是openid(用户的唯一标识符)和orderId. 接下来,我们看看如何开发.

//微信公众账号支付配置
WxPayH5Config wxPayH5Config = new WxPayH5Config();
wxPayH5Config.setAppId("xxxxx");
wxPayH5Config.setAppSecret("xxxxxxxx");
wxPayH5Config.setMchId("xxxxxx");
wxPayH5Config.setMchKey("xxxxxxx");
wxPayH5Config.setNotifyUrl("http://xxxxx");
//支付类, 所有方法都在这个类里
BestPayServiceImpl bestPayService = new BestPayServiceImpl();
bestPayService.setWxPayH5Config(wxPayH5Config);
PayRequest payRequest = new PayRequest();
payRequest.setPayTypeEnum(BestPayTypeEnum.WXPAY_H5);
payRequest.setOrderId("123456");
payRequest.setOrderName("微信公众账号支付订单");
payRequest.setOrderAmount(0.01);
payRequest.setOpenid("openid_xxxxxx");
bestPayService.pay(payRequest);
bestPayService.asyncNotify();

这是sdk调用以解决微信支付的10行代码.
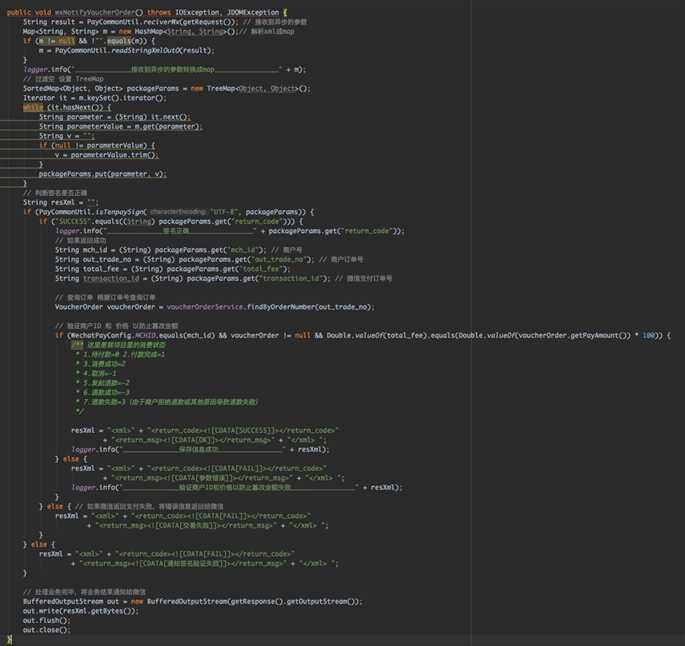
付款完成后,微信将返回给我们,将付款结果作为一条付款xml数据返回. 我们需要将此数据传递到异步通知url(notify_url)以完成付款结果的验证(验证签名,验证付款状态)微信支付java开发详细,这两个步骤SDK已为我们完成,只需调用bestPayService.asyncNotify(notifyData);,验证后,我们需要将这样的数据返回给微信:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
</xml>
告诉微信验证已完成,并且不再向我们发送异步通知请求.
还不清楚如何将其集成到项目中吗?没关系,还有一个示例演示,它可以变得更加清晰.
本文来自电脑杂谈,转载请注明本文网址:
http://www.pc-fly.com/a/sanxing/article-239912-1.html
-

-
 梁卓然
梁卓然刺杀总统本来就是刑事
-
 张楠
张楠最终还是人在操作
 galaxy camera 2_三星21倍光学变焦手机_安卓系统卡片机
galaxy camera 2_三星21倍光学变焦手机_安卓系统卡片机 三星n7108d_三星n7102_n7100换n7108d主板
三星n7108d_三星n7102_n7100换n7108d主板 如何在Lenovo Thinkpad上使用USB闪存驱动器安装系统
如何在Lenovo Thinkpad上使用USB闪存驱动器安装系统 WeChat Doppelganger的最新Android版本
WeChat Doppelganger的最新Android版本
千玺帅帅哒