常见的浏览器兼容性问题和解决方案
电脑杂谈 发布时间:2020-06-24 20:31:53 来源:网络整理
创建兼容页面的方法是: 每次编写一小段代码(布局中一行或一行)时,我们都必须查看它是否在不同的浏览器中兼容. 当然,熟练到一定程度并不那么麻烦. 建议经常遇到兼容性问题的新手使用. 许多兼容性问题是由浏览器对标记的默认属性的不同解释引起的. 只要稍加设置,就可以轻松解决这些兼容性问题. 如果我们熟悉标签的默认属性,那么我们将了解为什么会出现兼容性问题以及如何解决这些兼容性问题.

/ * CSShack * /

我很少使用黑客. 这可能是个人习惯. 我不喜欢编写与IE不兼容的代码,然后使用技巧来解决它. 但是黑客仍然非常易于使用. 使用黑客,我可以将浏览器分为3类: IE6; IE7和漫游;其他(IE8 chrome ff safari Opera等)

IE6知道的黑客是下划线和星号*

IE7 Travel已知的黑客是一个星号*
例如,这样的CSS设置:
高度: 300像素; *高度: 200像素; _height: 100像素;
当IE6浏览器读取高度: 300px时,它将认为高度为300px;继续阅读,他也知道* heihgt浏览器兼容问题大全,因此,当IE6读取* height: 200px时,它将覆盖前一个的冲突设置,假设高度为200px. 继续阅读,IE6也会识别_height,因此他将覆盖200px的高设置并将高度设置为100px;
IE7和Aoyou从高度为300px的设置中读取了相同的内容. 当他们读取* height200px时,他们停止了,因为他们不识别_height. 因此,他们会将高度解析为200px浏览器兼容问题大全,其余的浏览器只会识别第一个高度: 300px;因此他们会将高度解析为300px. 因为将属性设置为相同的优先级并希望冲突会覆盖前一个属性,所以写入顺序非常重要.
本文来自电脑杂谈,转载请注明本文网址:
http://www.pc-fly.com/a/jisuanjixue/article-257203-1.html
-

-
 锺将之
锺将之早安小王子@TFBOYS-易烊千玺
-
 赵勐
赵勐加油
-
 刘元载妻
刘元载妻球员们感觉自己的压力更大了
-
 SecureRandom
SecureRandom 如何恢复鼠标右键的默认菜单
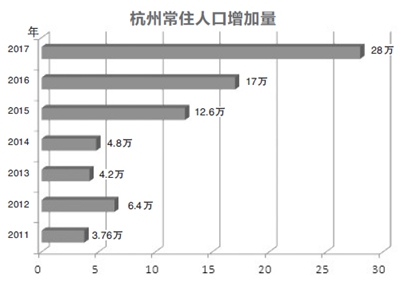
如何恢复鼠标右键的默认菜单 北京常住人口2016 宿迁氯化铂回收一公斤是什么价格√长期大量高价回收
北京常住人口2016 宿迁氯化铂回收一公斤是什么价格√长期大量高价回收 爱凯特北京矩阵 网络矩阵送二维键盘 48进8出矩阵
爱凯特北京矩阵 网络矩阵送二维键盘 48进8出矩阵
给他打个孔再放他走