如何使用闪光灯制作随鼠标移动的望远镜效果
电脑杂谈 发布时间:2020-08-12 16:07:21 来源:网络整理
管理员| 2013-4-30 9:19:53 |视图数| 8976
闪光灯中常用的效果是蒙版效果. 通过此,我们可以创建很多特殊效果,例如望远镜效果,在某些地方也称为探照灯效果!
本文将带大家完成用鼠标移动的望远镜的效果.
效果如下图所示.

请仔细观察以上图片. 有一个圆圈. 鼠标指针移动到的任何地方,圆圈都会移动到那里. 通过这个圆圈,您可以看到背景图片. 圆的位置随着鼠标指针的移动而移动. 同时,在任何时候,只有圆圈可以看到背景,而其他地方则看不到背景. 这是望远镜或探照灯的作用.
我无法通过分析找出答案. 实际上,要制作此,您只需要使用两个实体,一个是背景图像,另一个是用于模拟望远镜的圆形对象. 好的,分析完成后,我们开始吧.
一个,创建或导入实体
在制作的过程中,我们必须有一个清晰的想法. 至少我们必须了解此需要多少个物理对象,时间轴上需要多少层以及每层上放置多少实体. 将其放在哪一层的哪一帧中.

根据这个想法,我们只需要使用三层,请注意上面的图片. 底层是“背景图片”层,仅包含背景图片. 另外,对于“蒙版使用的圆”层,我们绘制了一个圆,同时,我们需要将此圆转换为“影片剪辑”组件. 最后一层用于输入ACTION代码. 名称是“代码层”. 该层只需要一个空白关键帧. 最后,仔细查看上图中的层结构. 每层需要两个帧. 第一帧是关键帧,第二帧是普通帧.
此外,蒙版使用的圆形和背景层,两层之间的关系是将前者的layer属性设置为“ masked”,将后者的属性设置为“ masked”,这样两个属于下属关系,它具有望远镜的效果.
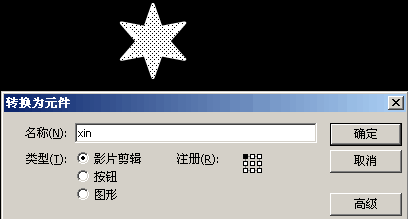
知识扩展: 至于为什么将圆形对象转换为影片剪辑组件,目的是为其命名. 给它起一个名字很简单. 将其转换为影片剪辑后,使用鼠标将其选中,然后在属性面板中,如下图所示.
在蓝色圆圈包围的输入框中,输入圆圈的名称,这里是元.

二,添加代码以跟随鼠标的移动
关键时刻到了. 接下来,您需要向圆形对象添加代码,否则它将不会随着鼠标移动.
使用鼠标选择“代码层”的第一帧(它是空白关键帧),然后按F9键弹出动作代码输入框,如上所示. 在代码输入框中,直接输入以上两行代码即可.
yun._x = _xmouse;

yun._y = _ymouse;
以上代码的功能是将鼠标的X坐标值分配给圆形对象的X坐标,并将鼠标的Y坐标值分配给圆形对象的Y坐标. 这样,可以达到以下效果.
当然,为了使效果更漂亮,我们还可以随时将鼠标光标停留在圆圈的中间. 因此,必须将以上代码修改为使用以下代码:
yun._x = _xmouse-93;
yun._y = _ymouse-93;
上面的代码仅添加了减法93的简单操作. 其含义是,从鼠标的坐标值中减去93所得的值是圆的XY坐标. 值93是圆的半径. 通过图3,我们不难发现圆的直径为186,因此圆的半径自然为93,所以这就是93的来源.
本教程来自: Flash教程
本文来自电脑杂谈,转载请注明本文网址:
http://www.pc-fly.com/a/bofangqi/article-297454-1.html
-

-
 韩濬
韩濬很棒哦
-
 王璞初
王璞初cp感也太足了
 黑/青/茶雷柏V500S背光机械键盘青轴版199元
黑/青/茶雷柏V500S背光机械键盘青轴版199元 如何启动白菜派对:阿罗山
如何启动白菜派对:阿罗山 优酷创始人优酷为何辞去优酷土豆首席执行官一职?如何评估其先前的性能?
优酷创始人优酷为何辞去优酷土豆首席执行官一职?如何评估其先前的性能?
真的不太喜欢这次的冷色调